Urutan Prioritas Selector CSS (Cascading)
Di dalam CSS, sebuah tag bisa memiliki lebih dari dari satu kode CSS. Dalam tutorial mengenalUrutan Prioritas Selector CSS ini kita akan membahas urutan atau prioritas dari kode CSS yang akan dipakai oleh tag HTML, atau dikenal dengan istilah Cascading.
Pengertian Cascading dari CSS
CSS adalah singkatan dari Cascading Style Sheet, dimana cascade dalam bahasa inggris dapat berarti air terjun kecil yang berjatuhan dari atas ke bawah. Di dalam CSS, maksud dari cascading ini adalah style yang dapat ditimpa atau menimpa style lain sesuai urutannya, atau kita sebut saja sebagai prioritas CSS.
Mengenai kata “prioritas” untuk kode CSS, saya akan bagi menjadi 2 bagian, pada artikel ini hanya akan membahas tentang prioritas atau urutan dari kode CSS jika dilihat dari “sumber” kode tersebut. Kita akan menguji prioritas dari external style sheet, internal style sheet, dan inline style CSS. Pada tutorial berikutnya kita akan membahas tentang prioritas CSS dilihat dari kespesifikannya.
Efek Cascading berdasarkan sumber kode CSS
Misalkan kita memiliki sebuah tag header <h2>, lalu ingin membuat kode CSS menggunakanexternal style sheet untuk merubah tag header tersebut menjadi biru. Namun pada saat yang sama kita juga membuat internel style sheet untuk mengubahnya menjadi warna merah, maka warna apakah yang akan tampil di browser?
Untuk mengujinya, marilah kita mencobanya secara langsung, langkah pertama, buatlah sebuah file CSS yang akan diimport, misalkan prioritas.css, ketikkan kode CSS berikut:
1
2
3
| h2 { color:blue; } |
Lalu sebagai sample HTML, saya menggunakan prioritas.html, savelah kedua file pada folder yang sama:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html><html><head> <title>Contoh Kasus Cascading CSS</title> <link rel="stylesheet" type="text/css" href="prioritas.css"> <style type="text/css"> h2 { color:red; } </style></head><body> <h2> Akan berwarna apa saya?..1 </h2> <h2 style="color:green"> Akan berwarna apa saya?..2 </h2></body></html> |
Perhatikan bahwa sebelum tag <style>, saya “memanggil” file prioritas.css terlebih dahulu. Lalu pada tag <h2> yang kedua saya menambahkan atribut “color:green” pada tag <h2>.
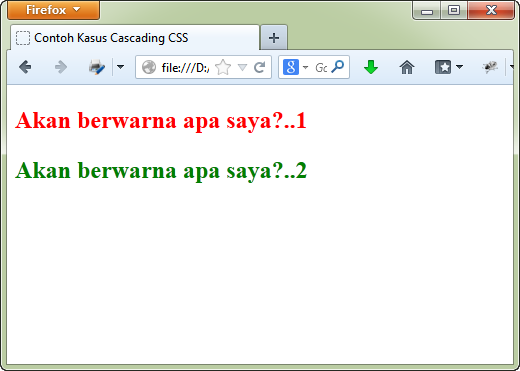
Jika kita menjalankan kode HTML diatas, warna text pada kedua tag <h2> akan bewarna merah dan biru, dan tidak ada yang bewarna biru.
Dari contoh sederhana diatas, tag <h2> sebenarnya “dikenakan” atau “diubah” oleh 3 property CSS yang sama secara bersamaan, yakni ketiga selector tersebut ingin mengubah warna text dari tag <h2>, namun hanya ada satu kode yang akan “menang”.
Dalam masalah ‘timpa-menimpa’ ini, CSS memiliki aturan prioritas tersendiri. Jika terdapat property CSS yang saling ‘bentrok’, maka urutan prioritasnya adalah sebagai berikut (dari yangpaling kuat):
- Inline style, yakni style yang langsung melekat pada tag.
- Internal style, yakni style yang dideklarasikan pada awal halaman (tag <style>)
- Eksternal style, yakni style yang dideklarasikan pada sebuah file .css , dan dipanggil melalui tag <link> atau @import
Maka jika melihat sekali lagi kode HTML diatas, text “Akan berwana apa saya?..1” akan berwarnamerah karena internal style color:red lebih mendapat prioritas lebih tinggi daripada externalstyle color:red.
Sedangkan text “Akan berwana apa saya?..2” berwarna hijau karena inline style color:green lebih mendapat prioritas daripada external style color:blue maupun internal style color:red.
Artikel di tulis oleh Duniailkom.com
Artikel di tulis oleh Duniailkom.com
Terima kasih telah membaca.